[はてなブログ初心者向け]改行できない?はてなブログの設定をする。
今日ははてなブログについて。
初めてからまだ三日も経っていないひよっこブログですが、このままではいかんと思い、昨夜からわからんなりに色々設定をいじって改善してきました。相当時間かかった。。
なんとか見た目も最低限ブログらしくなりましたし(スマホ用画面はあんまり変えていません)、アクセス増加のためのなんやかんやもぶちこんできました。
折角なので忘れないうちに何をいじったか、残しておこうと思います。筆者同様に始めたばかりの初心者の方が参考にしていただけると嬉しいですね。一緒に頑張りましょう。では本文へれつご
早速筆者がいじったものをリストアップしていきましょう。
目次
設定画面

【基本設定】
1.ブログ名
特に方向性も決まってないので何でも良かったのですが、興味をもってもらうために名前に具体性をもたせた方が良いと思ったので、仮で申し訳程度に追加。
_人人人人人人人人人人人_
> レビューするブログ <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
2.ブログの説明
何も書いてないブログは道端の石ころと同じです。なんでもいいので忘れずしっかり記入。重要。
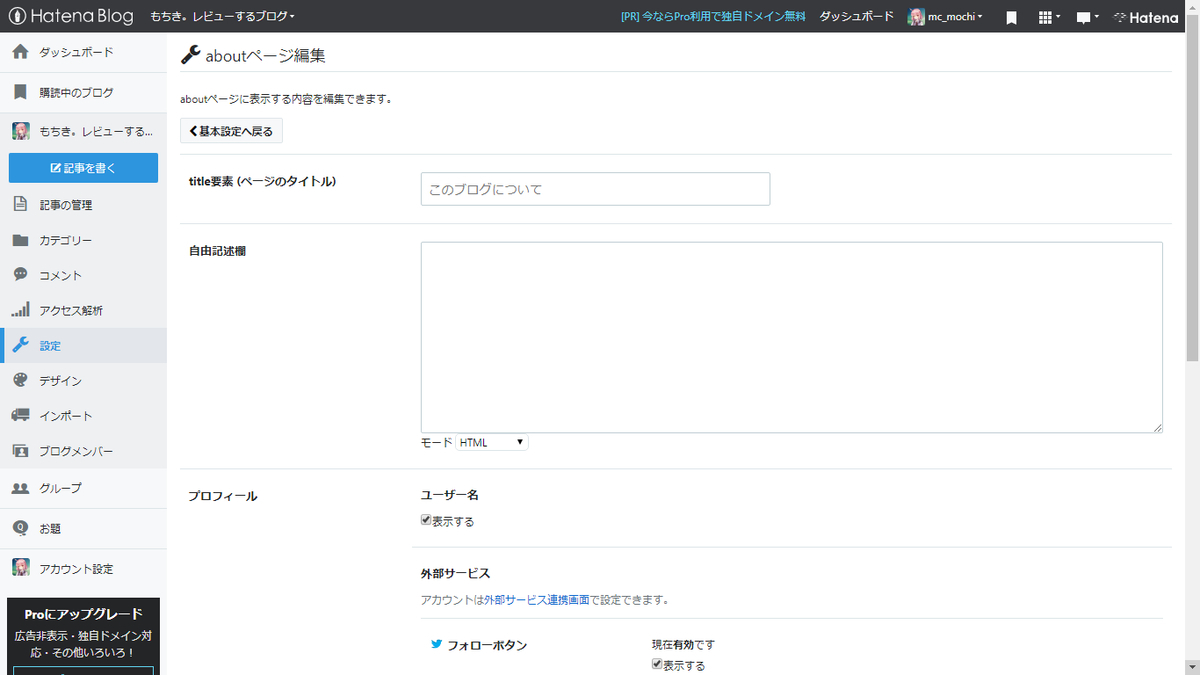
3.aboutページ編集
「aboutページ」とは、記事内の「プロフィール」で名前が書いてあるリンクをクリックすると進むブログの紹介画面のようです。青いリンクから設定画面に入ります。


筆者がいじったのは、
・自由記述欄→ブログの紹介文、URLリンク等を記入
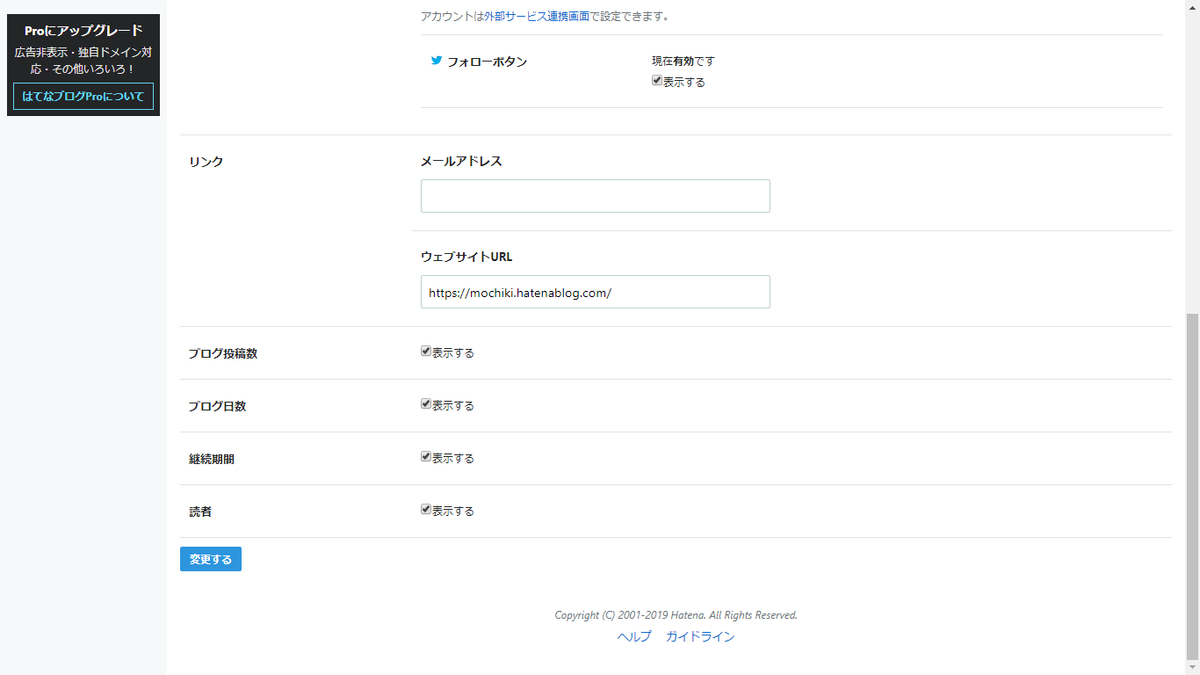
・外部サービス→Twitterフォローボタン「表示する」にチェック。(連携についてはアカウント設定で。後述。)
・ウェブサイトURL→自分のブログのURLをペースト。
自由記述欄はHTMLで記入する必要がありました。筆者は初歩的な知識しかありませんでしたので、簡単に記入して完成。自身のブログのURLを貼っておくことと、「はてブよろしくお願いします」くらい書いておけばとりあえずokでしょう。
HTML分からない方は、とりあえずこれだけ分かってればいけます。
改行 <p>なにか文章</p>
URLのリンク <a href="貼りたいURL">
最後に、一番下の青色の「変更する」ボタンを忘れずクリックして設定を完了しましょう。(「基本設定に戻る」を押してしまうと、編集内容がリセットしてしまいます。)
【詳細設定】
ここでいじったのは
・Google Search Console (旧 Googleウェブマスターツール)
だけです。これを設定することではじめてgoogle検索からブログを見てもらえるようになります。かなり重要。
やり方は調べたらいっぱい出てくると思います。筆者はこちらの方の記事を参考にしました。
グーグルサーチコンソールのやり方【誰でも分かる画像付き説明】 - 美少女ゴリラのメモ帳
【公開設定】
特に変更なし。
デザイン
1.デザインテーマ
ブログ全体の印象を決める大事な設定です。公式テーマから選ぶもよし、一番下にある「テーマストアでテーマをさがす」から好きなテーマを探すも良し。
筆者はストアから「Brooklyn」を選びました。シンプルで中々良いです。素敵やん。
2.カスタマイズ
・「カスタマイズ」→「ヘッダ」→「タイトル画像」でヘッダー画像をアップロード。
・「タイトル下」でメニューバーを作るHTMLコードをコピペ。ゆきひー様のコードをお借りしました。ありがとうございます。
・「記事」→「ソーシャルパーツ」で全てにチェック。
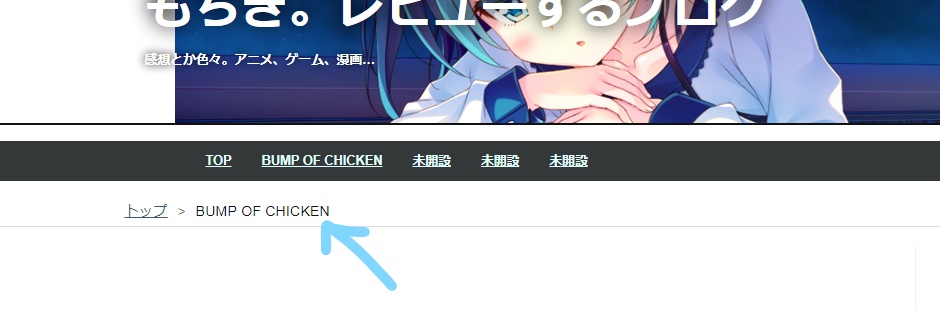
・「パンくずリスト」にチェック。
パンくずリストとは

・{}デザインCSS
上記のブログからコードを拝借してコピペしました。それから細かい調整。
3.スマートフォン
・「スマートフォン」→「ヘッダ」→「アクセントカラー」で色を変更。リンクの色などが変わります。
・ヘッダの「タイトル画像」で「PCと同じ画像を表示する」にチェック。
・「記事」→「パンくずリスト」でチェックをつける。
デザインは以上です。これだけで結構変わりました。
アカウント設定
・「外部サービス連携」でTwitterの「有効にする」リンクからログインして連携完了。記事投稿時にシェアしたり、記事内にTwitterのフォローボタンや画面を貼れるようになります。

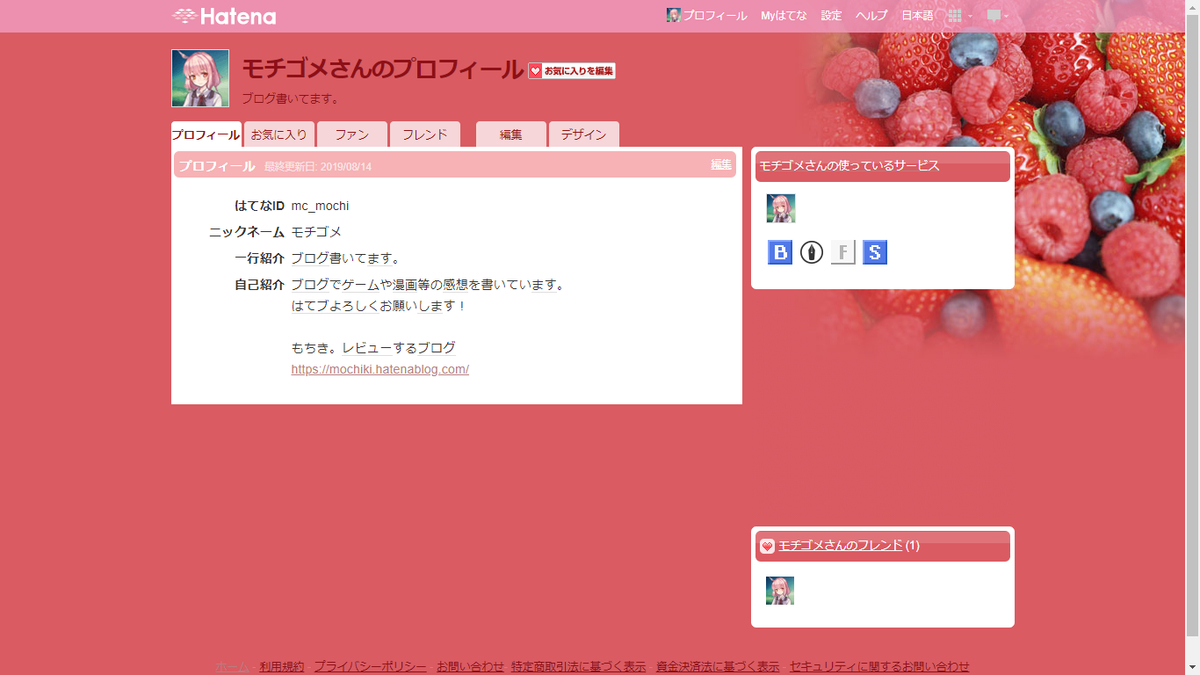
プロフィール編集
aboutページの要領でプロフィールページも編集。こちらも文章はHTMLです。

以上です。記事にすると大した量でもないのですが、検索して調べながらの作業だったので結構時間もかかり、大変でした。その分、最低限ブログとして形にはなったかな、と。今回設定出来て一番役に立ったのは間違いなく
・Google Search Console (旧 Googleウェブマスターツール)
です。してないと一生検索に載らない事態に陥る所でした。調べるのは大事ですね。早めに気付いて良かったです。
ではまた!